تمهای وبسایت¶
اودو تمهای متعددی برای شکل دادن به سبک وبسایت شما ارائه میدهد، از جمله رنگها، فونتها و طرحها. هنگام راهاندازی سایت خود با استفاده از پیکربندی وبسایت اودو، از شما خواسته میشود تمی را انتخاب کنید که با زیبایی مورد نظر شما مطابقت دارد. اگر میخواهید بعداً گزینههای تم را تغییر دهید، به سازنده وبسایت بروید، روی دکمه ویرایش کلیک کنید و به تب تم دسترسی پیدا کنید. بخشهای زیر در دسترس هستند:
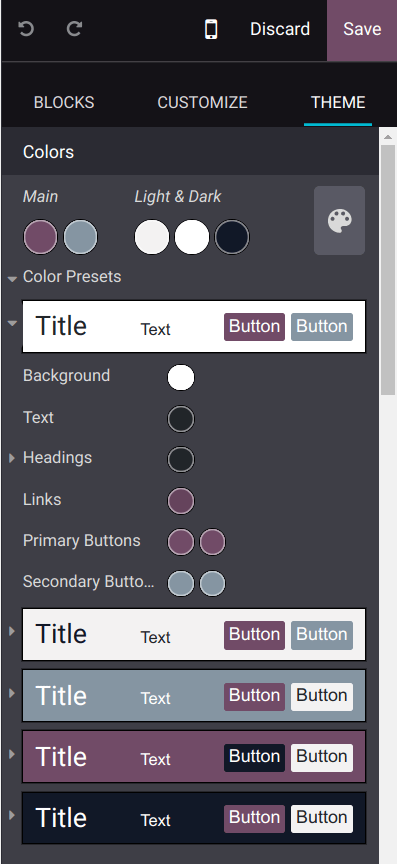
رنگها: سازنده وبسایت به پالتهایی متشکل از پنج رنگ متکی است: دو رنگ اصلی و سه رنگ روشن و تیره.
همچنین میتوانید پیشتنظیمات رنگ را که به صورت خودکار توسط سازنده وبسایت بر اساس پنج رنگ تعریف شده تنظیم شدهاند، سفارشی کنید. برای بهروزرسانی، روی فلش کنار یک پیشتنظیم رنگ کلیک کنید. هر پیشتنظیم رنگ شامل رنگهایی برای پسزمینه بلوک ساختاری شما، متن، عناوین، لینکها، دکمههای اصلی و دکمههای ثانویه است.

برای اعمال یک پیشتنظیم رنگ به یک بلوک ساختاری در سایت خود، آن را انتخاب کنید، به تب سفارشیسازی بروید، روی دکمه پسزمینه کلیک کنید و پیشتنظیم را انتخاب کنید.
توجه
تغییر یک پیشتنظیم رنگ به صورت خودکار رنگهای هم پیشتنظیم پیشفرض و هم بلوکهای ساختاری که در آنها از پیشتنظیم استفاده شده را بهروزرسانی میکند.
وبسایت: از این بخش میتوانید تم را تغییر دهید، یک زبان اضافه کنید، طرح صفحه را انتخاب کنید و پسزمینه را با بارگذاری تصویر خود سفارشی کنید.
پاراگراف: فرمت عناصر پاراگراف
<p>وبسایت خود را سفارشی کنید.نکته
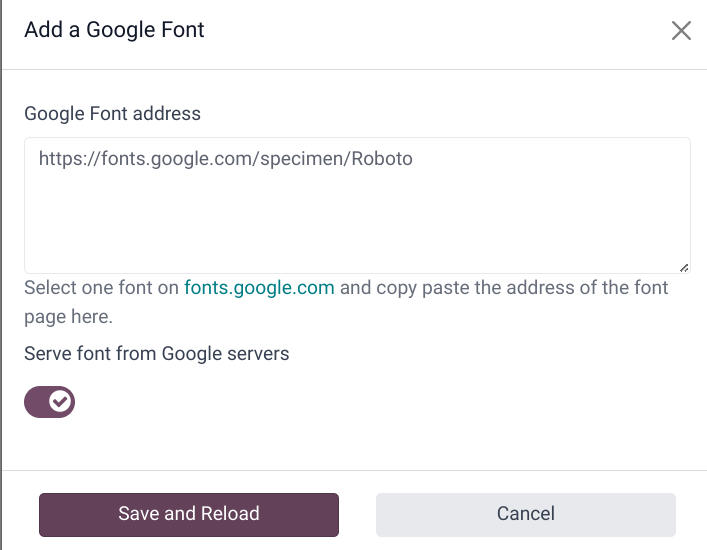
فیلد خانواده فونت شامل فونتهایی است که توسط سرورهای گوگل میزبانی و ارائه میشوند. برای افزودن یک فونت دیگر، روی افزودن فونت گوگل کلیک کنید و در پنجره بازشده، روی fonts.google.com کلیک کنید.

یک فونت مورد علاقه خود را انتخاب کنید، آدرس صفحه را کپی کنید، آن را در فیلد آدرس فونت گوگل قرار دهید، سپس روی ذخیره و بارگذاری مجدد کلیک کنید. فونت جدید برای تمام وبسایت شما اعمال میشود.
عناوین: فرمت عناوین خود را سفارشی کنید.
دکمه: دکمههای سبک اصلی و سبک ثانویه را سفارشی کنید.

لینک: برای ویرایش سبک لینکهای موجود در وبسایت خود.
فیلدهای ورودی: فیلدهایی که میتوانید در آنها داده وارد کنید، مانند نوار جستجو یا فرم را سفارشی کنید.
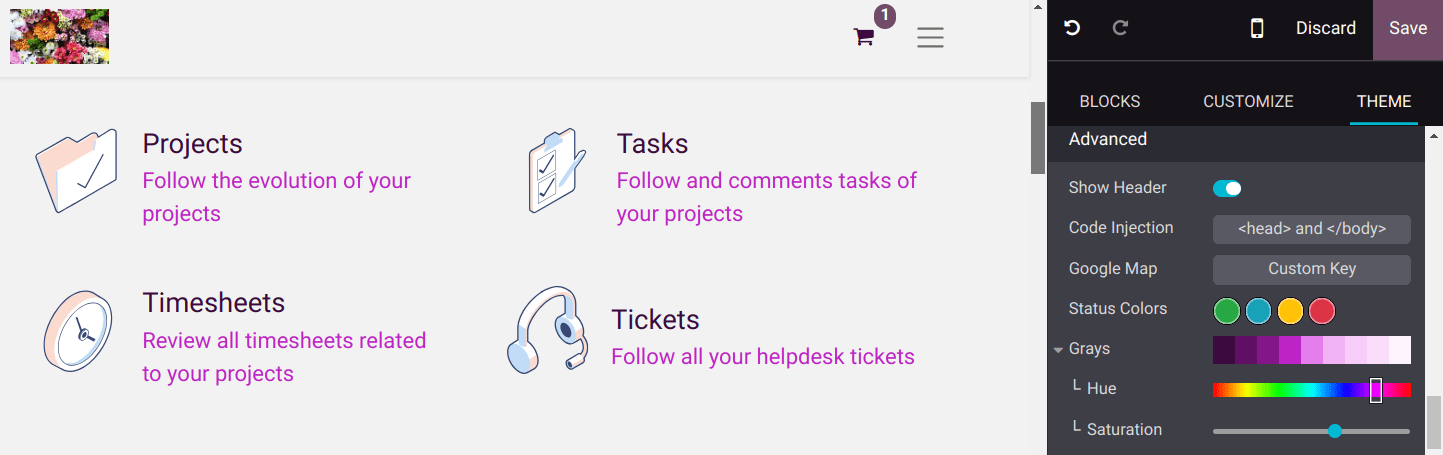
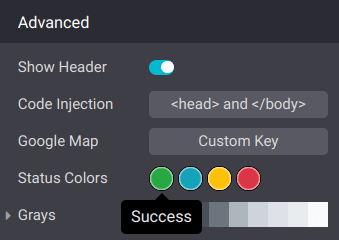
پیشرفته: میتوانید نوار سربرگ وبسایت خود را با استفاده از دکمه نمایش سربرگ پنهان کنید، کد هدر و بدنه را تزریق کنید، کلید سفارشی نقشه گوگل خود را وارد کنید، رنگ پیامهای موفقیت، اطلاعات، هشدار و خطا را با کلیک روی دکمههای رنگ وضعیت مرتبط تغییر دهید و عناصر خاکستری سایت خود را سفارشی کنید.
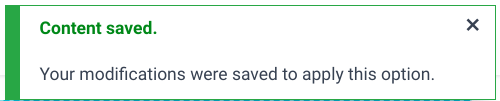
مثال
رنگ وضعیت موفقیت برای پیامها به سبز تنظیم شده است.


سفارشیسازی عناصر خاکستری سایت شما.