بلوکهای ساختاری¶
بلوکهای ساختاری به شما اجازه میدهند وبسایت خود را سریعاً با کشیدن و رها کردن آنها روی صفحات وب طراحی کنید. چهار نوع بلوک ساختاری بر اساس استفاده آنها در دسترس است: ساختار, ویژگیها, محتوای پویا, و محتوای داخلی.
افزودن یک بلوک ساختاری¶
برای افزودن یک بلوک ساختاری به صفحه وبسایت خود، روی ویرایش کلیک کنید، بلوک ساختاری مورد نظر را انتخاب کرده و آن را به صفحه خود بکشید و رها کنید. میتوانید به تعداد مورد نیاز بلوک اضافه کنید.
برای ویرایش محتوای یک بلوک ساختاری، روی آن کلیک کنید و به تب سفارشیسازی بروید، جایی که ویژگیهای موجود بسته به بلوکی که انتخاب کردهاید متفاوت خواهد بود.
پیشتنظیم رنگ و پسزمینه¶
شما میتوانید پیشتنظیمات رنگ را برای بلوکهای ساختاری سفارشیسازی و اعمال کنید. برای ادامه، یک بلوک ساختاری را انتخاب کنید، به تب سفارشیسازی بروید، روی دکمه پسزمینه کلیک کنید و یک پیشتنظیم را انتخاب کنید.
هنگامی که یک پیشتنظیم رنگ را تغییر میدهید، تمام عناصری که از آن استفاده میکنند بهطور خودکار به پیکربندی جدید بهروزرسانی میشوند.
همچنین ملاحظه نمائید
طرحبندی: شبکه و ستونها¶
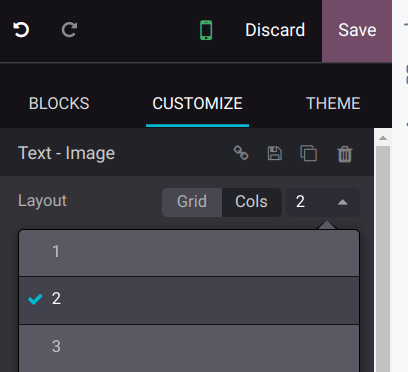
شما میتوانید بین دو سبک طرحبندی برای اکثر بلوکهای ساختاری یکی را انتخاب کنید: شبکه یا ستونها (cols). برای تغییر طرحبندی پیشفرض، به تب سفارشیسازی بروید. در بخش بنر، شبکه یا ستونها را بهعنوان طرحبندی انتخاب کنید.
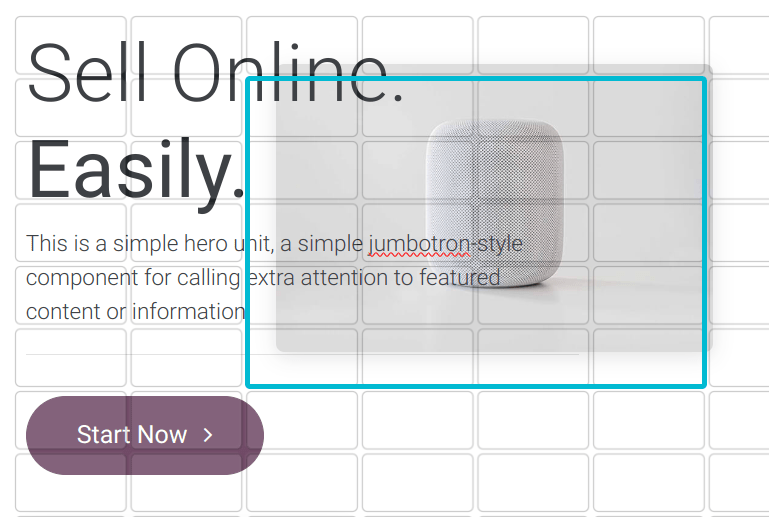
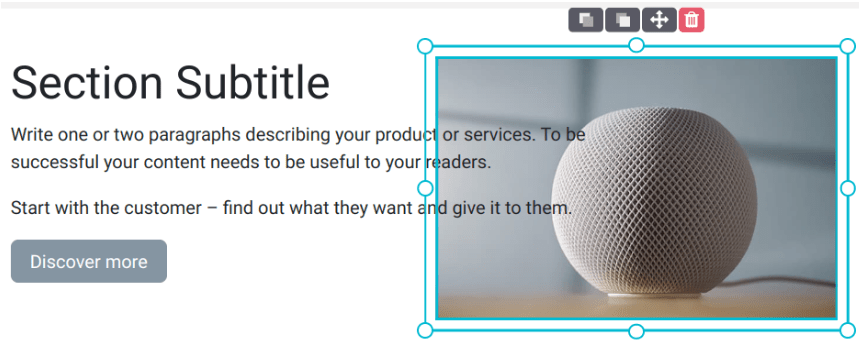
شبکه¶
طرحبندی شبکه به شما امکان میدهد عناصر مانند تصاویر یا متن را با کشیدن و رها کردن جابهجا کرده و اندازه آنها را تغییر دهید.

نکته
تصاویر را با استفاده از آیکونهای بالا/پایین پشت متن قرار دهید.

ستونها¶
انتخاب طرحبندی ستونها به شما اجازه میدهد تعداد عناصر در هر خط را درون بلوک تعیین کنید. برای این کار، بلوک مورد نظر را انتخاب کرده و روی طرحبندی ستونها کلیک کنید و تعداد را تنظیم کنید.
به صورت پیشفرض، روی دستگاههای موبایل، یک عنصر در هر خط نمایش داده میشود تا اطمینان حاصل شود که محتوا به راحتی قابل خواندن و دسترسی روی صفحههای کوچکتر است. برای تنظیم این مقدار، روی (آیکون موبایل) در بالای ویرایشگر وبسایت کلیک کرده و تعداد ستونها را تنظیم کنید.

تکثیر یک بلوک ساختاری¶
میتوانید یک بلوک ساختاری را با کلیک روی آیکون تکثیر کپی کنید. پس از تکثیر، بلوک جدید در زیر بلوک اصلی روی وبسایت شما ظاهر میشود.

تغییر ترتیب یک بلوک ساختاری¶
برای تغییر ترتیب یک بلوک ساختاری، آن را انتخاب کنید و روی فلش بالا کلیک کنید تا قبل از بلوک قبلی منتقل شود یا روی فلش پایین کلیک کنید تا بعد از آن منتقل شود.
همچنین میتوانید از آیکون کشیدن و رها کردن برای جابهجایی دستی یک بلوک استفاده کنید.

ذخیرهسازی یک بلوک ساختاری سفارشی¶
میتوانید یک بلوک ساختاری سفارشی شده را ذخیره کرده و در جای دیگری دوباره استفاده کنید. برای این کار، آن را انتخاب کنید، به تب سفارشیسازی بروید و روی آیکون (دیسک فلاپی) کلیک کنید تا ذخیره شود.

بلوکهای ساختاری ذخیره شده در بخش سفارشی تب بلوکها در دسترس هستند. برای ویرایش نام آنها، روی آیکون (قلم) کلیک کنید.

نمایش¶
نمایش در دسکتاپ/موبایل¶
میتوانید عناصر خاصی را بسته به دستگاه بازدیدکننده مخفی کنید. برای این کار، عنصر مورد نظر را انتخاب کنید و در تب سفارشیسازی به پایین بروید تا به نمایش برسید، سپس روی آیکون نمایش/مخفی در موبایل یا نمایش/مخفی در دسکتاپ کلیک کنید.

نکته
روی آیکون (موبایل) در بالای پیکربندی کلیک کنید تا پیشنمایشی از ظاهر وبسایت شما در یک دستگاه موبایل نمایش داده شود.
نمایش مشروط¶
شما همچنین میتوانید بلوکهای ساختاری را با استفاده از شرایط دیگر نمایش داده یا مخفی کنید. برای این کار، یک عنصر را انتخاب کنید، به نمایش بروید، روی بدون شرط کلیک کنید و به جای آن مشروط را انتخاب کنید. سپس، شرایط مورد نظر را با انتخاب قابل مشاهده برای یا مخفی برای و تعیین رکوردهای تحت تاثیر قرار گرفته پیکربندی کنید.
همچنین ملاحظه نمائید
عناصر نامرئی¶
بسته به تنظیمات نمایش، برخی عناصر ممکن است از نمای فعلی شما مخفی شوند. برای نمایش مجدد یک بلوک ساختاری، به بخش عناصر نامرئی در پایین پیکربندی بروید و یک بلوک ساختاری را انتخاب کنید.
سفارشیسازی نمای موبایل¶
شما میتوانید عناصر بلوک ساختاری را برای نمای موبایل بدون تاثیرگذاری بر نمای دسکتاپ سفارشی کنید. برای این کار، ویرایشگر وبسایت را باز کنید، روی آیکون (موبایل) در بالا کلیک کنید و عنصر بلوک ساختاری را انتخاب کنید. سپس، میتوانید:
عناصر را با کلیک روی آیکونهای (فلش چپ/راست) مرتب کنید;
ویژگیهای ستونها و نمایش را در تب سفارشیسازی ویرایشگر وبسایت ویرایش کنید.