گزارشهای PDF¶
با استفاده از Studio میتوانید گزارشهای PDF موجود را ویرایش کنید (مانند فاکتورها، پیشنهادها و غیره) یا گزارشهای جدیدی ایجاد کنید.
طرحبندی پیشفرض¶
طرحبندی پیشفرض گزارشها خارج از Studio مدیریت میشود. به بروید، سپس در بخش شرکتها روی پیکربندی طرحبندی اسناد کلیک کنید. تنظیمات طرحبندی مربوط به شرکت خاصی است، اما به همه گزارشها اعمال میشود.
نکته
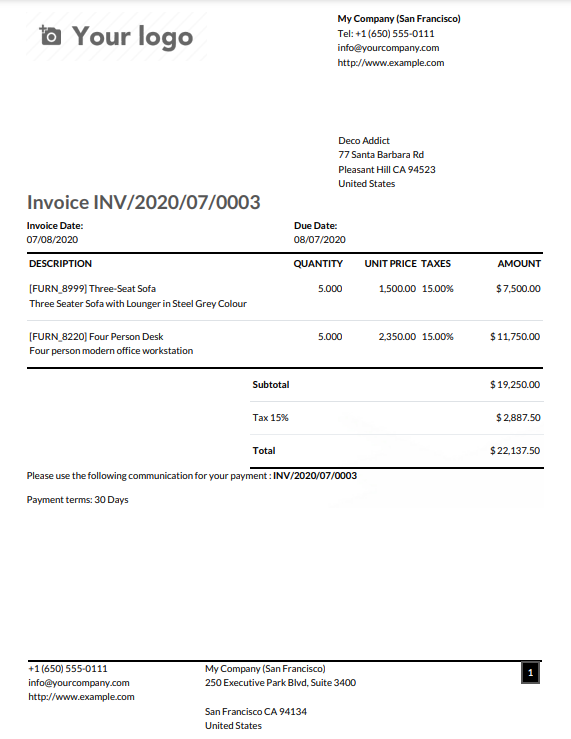
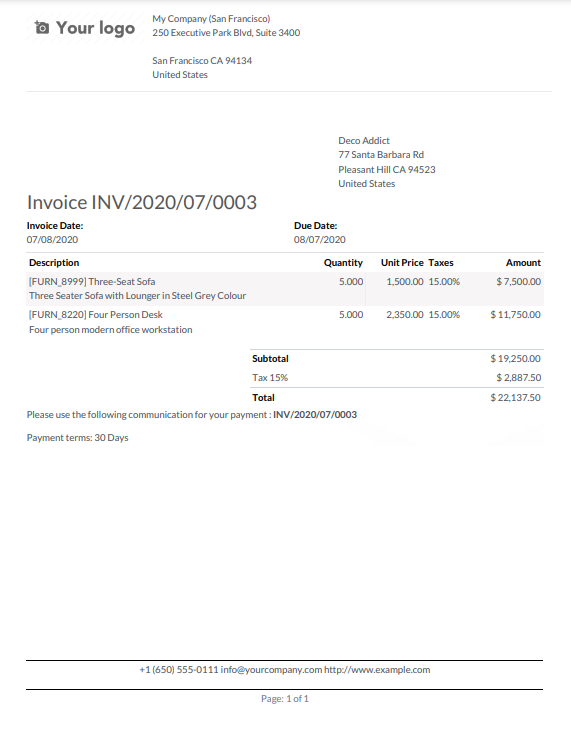
شما میتوانید مشاهده کنید که تنظیمات مختلف چگونه بر طرحبندی گزارش تأثیر میگذارند، در پیشنمایش گزارش در سمت راست، یا یک نمونه فاکتور PDF را با کلیک روی دانلود پیشنمایش PDF دانلود کنید.
از تنظیمات زیر استفاده کنید:
طرحبندی: چهار طرحبندی موجود است:




فونت: هفت فونت موجود است: Lato, Roboto, Open Sans, Montserrat, Oswald, Raleway و Tajawal (که از اسکریپتهای عربی و لاتین پشتیبانی میکند). برای پیشنمایش آنها به وبسایت Google Fonts مراجعه کنید.
لوگوی شرکت: برای آپلود یا تغییر لوگو روی دکمه ویرایش کلیک کنید. این لوگو به رکورد شرکت در مدل شرکت اضافه میشود، که میتوانید با رفتن به و سپس کلیک روی بروزرسانی اطلاعات در بخش شرکتها به آن دسترسی پیدا کنید.
رنگها: رنگهای اصلی و فرعی مورد استفاده برای ساختاردهی گزارشها را تغییر دهید. رنگهای پیشفرض بهطور خودکار بر اساس رنگهای لوگو تولید میشوند.
پسزمینه طرحبندی: پسزمینههای زیر موجود است:
خالی: هیچ چیزی نمایش داده نمیشود.
هندسی: تصویری با اشکال هندسی در پسزمینه نمایش داده میشود.
سفارشی: یک تصویر پسزمینه سفارشی آپلود کنید.
شعار شرکت: این در سربرگ گزارشهای خارجی نمایش داده میشود. میتوانید چندین خط متن اضافه کنید.
جزئیات شرکت: این اطلاعات در سربرگ گزارشهای خارجی نمایش داده میشود. میتوانید چندین خط متن اضافه کنید.
فرمت کاغذ: برای تعریف اندازه کاغذ پیشفرض گزارشها. میتوانید A4 (21 cm x 29.7 cm)، نامه آمریکایی (21.59 cm x 27.54 cm)، یا صفحه کدهای QR را انتخاب کنید. این میتواند برای گزارشهای جداگانه در فیلد فرمت کاغذ در Studio نیز تعریف شود.
ایجاد گزارشهای PDF جدید¶
برای ایجاد یک گزارش جدید برای یک مدل، به مدل دسترسی پیدا کنید، روی دکمه فعالسازی Studio کلیک کنید، سپس روی گزارشها کلیک کنید. روی جدید کلیک کنید و در پنجره باز شده نوع گزارش را انتخاب کنید. این فقط برای تعیین آنچه در سربرگ و پابرگ نمایش داده میشود استفاده میشود:
پس از ایجاد گزارش، میتوانید ویرایش آن را آغاز کنید.
ویرایش گزارشهای PDF¶
برای دسترسی به گزارشهای موجود برای یک مدل، به آن مدل (مانند سفارشات فروش) دسترسی پیدا کنید، روی دکمه فعالسازی Studio کلیک کنید، سپس روی گزارشها کلیک کنید. یک گزارش موجود را برای باز کردن انتخاب کنید یا گزارش جدیدی ایجاد کنید.
نکته
بهطور جایگزین، میتوانید Studio را باز کرده، روی گزارشها کلیک کنید و به دنبال یک گزارش یا مدل خاص بگردید.
مهم
به شدت توصیه میشود که یک کپی از گزارش استاندارد تهیه کنید و تغییرات را در نسخه کپی شده انجام دهید. برای کپی کردن یک گزارش، نشانگر ماوس را روی گوشه بالای سمت راست گزارش ببرید، روی آیکون سه نقطه عمودی (⋮) کلیک کنید و سپس تکرار را انتخاب کنید.

گزینهها¶
پس از انتخاب یا ایجاد یک گزارش، میتوانید از گزینههای موجود در سمت چپ صفحه استفاده کنید تا:
نام گزارش را تغییر دهید. نام جدید در همهجا (در Studio، زیر دکمه چاپ و در نام فایل PDF) اعمال میشود.
فرمت کاغذ را ویرایش کنید. اگر هیچ مقداری انتخاب نشود، فرمت تعریفشده در طرحبندی پیشفرض استفاده میشود.
نمایش در منوی چاپ: برای افزودن گزارش به منوی چاپ که از رکورد در دسترس است.
بارگذاری از پیوست: برای ذخیرهسازی گزارش بهعنوان یک پیوست در رکورد در اولین بار که ایجاد میشود و بارگذاری نسخه اصلی گزارش در هر بار بعدی. این برای فاکتورها بهطور قانونی الزامی است و عمدتاً در این مورد استفاده میشود.
محدود کردن دید به گروهها: برای محدود کردن دسترسی به گزارش PDF به گروههای کاربری خاص :doc:` <../general/users/access_rights>`.
ویرایش منابع: برای ویرایش گزارش بهطور مستقیم در فایل XML.
بازنشانی گزارش: برای نادیده گرفتن همه تغییرات انجامشده در گزارش و بازگرداندن آن به نسخه استانداردش.
پیشنمایش چاپ: برای تولید و دانلود پیشنمایش گزارش.
ویرایشگر گزارش¶
ویرایشگر گزارش به شما این امکان را میدهد که فرمت و محتوای گزارش را ویرایش کنید.
نکته
شما میتوانید تغییرات را با استفاده از دکمههای مربوطه یا میانبرهای
CTRL ZوCTRL Yبا برگرداندن یا از نو انجام دهید.تغییرات بهطور خودکار هنگامی که از گزارش خارج میشوید یا بهطور دستی با استفاده از دکمه ذخیره ذخیره میشود.
شما میتوانید با کلیک بر روی دکمه بازنشانی گزارش در سمت چپ صفحه، گزارش را به نسخه استانداردش بازنشانی کنید.
مهم
ویرایش سربرگ و پابرگ یک گزارش بر تمام گزارشهای استاندارد و سفارشی تأثیر میگذارد.
بلوکهای شرطی¶
مستطیلهای خطچین نشاندهنده بلوکهای شرطی (اگر/در غیر این صورت بیانیهها) هستند. اینها برای نمایش/مخفی کردن محتوا بر اساس شرایط خاص استفاده میشوند. برای مشاهده شرایط، روی بلوک کلیک کنید.

یک مقدار را انتخاب کنید تا پیشنمایش خروجی مربوطه را مشاهده کنید و در صورت لزوم ویرایش کنید.

توجه
شرایط فقط میتوانند در XML ویرایش شوند.
محتوای دیگر¶
دو نوع محتوای متنی در گزارشها وجود دارد:
متن ثابت، یعنی متنی که به رنگ آبی برجسته نشده است و میتوان آن را بهطور مستقیم در ویرایشگر ویرایش کرد.
متن پویا، یعنی متنی که به رنگ آبی برجسته شده است و در زمان تولید گزارش با مقادیر فیلد جایگزین میشود، مانند شماره SO یا تاریخ پیشنهاد.
شما میتوانید محتوا (مانند فیلدها، لیستها، جداول، تصاویر، بنرها و غیره) را با استفاده از دستورات به گزارش اضافه کنید. برای باز کردن powerbox، / را تایپ کنید، سپس نام دستور را تایپ کنید یا از لیست انتخاب کنید.
برای افزودن متن ثابت به گزارش، متن را در جایی که میخواهید تایپ کنید.
برای تغییرات پیشرفتهتر، میتوانید گزارش را مستقیماً در XML ویرایش کنید.
افزودن یک فیلد¶
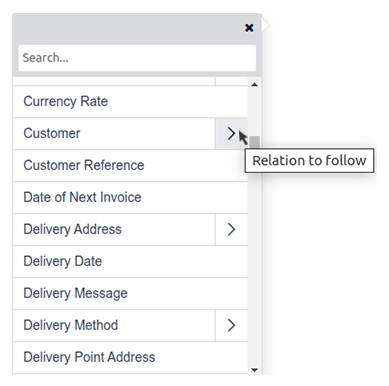
برای افزودن یک فیلد، / را تایپ کنید و فرمان فیلد را انتخاب کنید. در فهرستی که باز میشود، فیلد را انتخاب یا جستجو کنید؛ برای دسترسی به فهرست فیلدهای مرتبط، روی پیکان راست کنار نام فیلد کلیک کنید. سپس، مقدار پیشفرض را مشخص کرده و Enter را فشار دهید.

افزودن یک جدول داده¶
جداول داده برای نمایش فیلدهای رابطهای استفاده میشوند. برای افزودن یک جدول داده، / را تایپ کنید، فرمان جدول دینامیک را انتخاب کنید و رابطهای که باید در جدول نمایش داده شود را انتخاب کنید.
توجه
فقط روابط از نوع یک به چند یا چند به چند میتوانند بهعنوان جداول داده نمایش داده شوند.
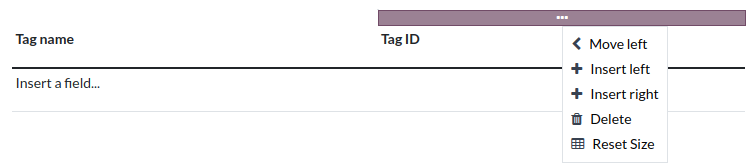
پس از افزودن جدول، میتوانید با استفاده از ابزارهای جدول ستونها را اضافه کنید. نشانگر را روی بالای ستون قرار دهید، سپس روی مستطیل بنفش کلیک کرده و گزینهای را انتخاب کنید.

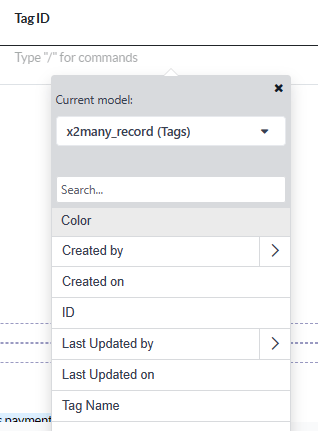
سپس میتوانید فیلد مورد نظر خود را در ستونها درج کنید. کادر گفتگوی باز شده شیء منبع برای فیلد (مانند مدل برچسب) و فهرست فیلدهای موجود را نشان میدهد.

توجه
ردیف پیشفرض بهطور خودکار بر روی محتوای فیلد تکرار میشود و برای هر مقدار فیلد (بهعنوان مثال، یک ردیف برای هر برچسب) یک ردیف در گزارش ایجاد میکند. میتوانید ردیفهای محتوای ثابت را بالای یا زیر ردیفهای تولیدشده با استفاده از ابزارهای جدول اضافه کنید.
شما میتوانید جداول داده را نیز با ویرایش XML گزارش اضافه کنید.
فرمتبندی¶
برای فرمتبندی متن در گزارش، آن را انتخاب کرده و سپس از گزینههای موجود در ویرایشگر متن استفاده کنید.
ویرایش XML گزارش¶
هشدار
ویرایش مستقیم XML ممکن است منجر به مشکلات گزارش در طول ارتقاها شود. اگر این اتفاق بیفتد، به سادگی تغییرات خود را از پایگاه داده قدیمی به پایگاه داده ارتقا یافته کپی کنید.
برای ویرایش XML گزارش، روی ویرایش منابع در پانل سمت چپ کلیک کنید.
مثالها¶
گاهی اوقات، جداول به دلیل ساختارهای پیچیده به درستی شناسایی نمیشوند. در این موارد، میتوانید آنها را بهطور دستی در XML گزارش ویرایش کنید. به عنوان مثال، با یک سفارش فروش، میتوانید ساختار زیر را در XML پیدا کنید (بهطور سادهشده برای مقاصد مستندات):
<!-- table root element --> <table> <!-- thead = table header, the row with column titles --> <thead> <!-- table row element --> <tr> <!-- table header element --> <th>Name</th> <th>Price</th> </tr> </thead> <!-- table body, the main content --> <tbody> <!-- we create a row for each subrecord with t-foreach --> <tr t-foreach="record.some_relation_ids" t-as="line"> <!-- for each line, we output the name and price as table cells --> <td t-out="line.name"/> <td t-out="line.price"/> </tr> </tbody> </table>برای ویرایش یک جدول، باید اطمینان حاصل کنید که هر ردیف تعداد یکسانی از سلولهای داده دارد. بهعنوان مثال، در مورد بالا، باید یک سلول در بخش سربرگ (با عنوان ستون، به عنوان مثال) و یک سلول دیگر در بخش بدنه با محتوای فیلد (معمولاً با دستور
t-outیاt-field) اضافه کنید.<table> <!-- table root element --> <thead> <!-- thead = table header, the row with column titles --> <tr> <!-- table row element --> <th>Name</th> <!-- table header element --> <th>Price</th> <th>Category</th> </tr> </thead> <tbody> <!-- table body, the main content --> <tr t-foreach="record.some_relation_ids" t-as="line"> <!-- we create a row for each subrecord with t-foreach --> <td t-out="line.name"/> <!-- for each line, we output the name and price as table cells --> <td t-out="line.price"/> <td t-out="line.category_id.display_name"/> </tr> </tbody> </table>توجه
سلولها میتوانند چندین ردیف یا ستون را پوشش دهند. برای اطلاعات بیشتر، به سایت شبکه توسعهدهندگان موزیلا مراجعه کنید.
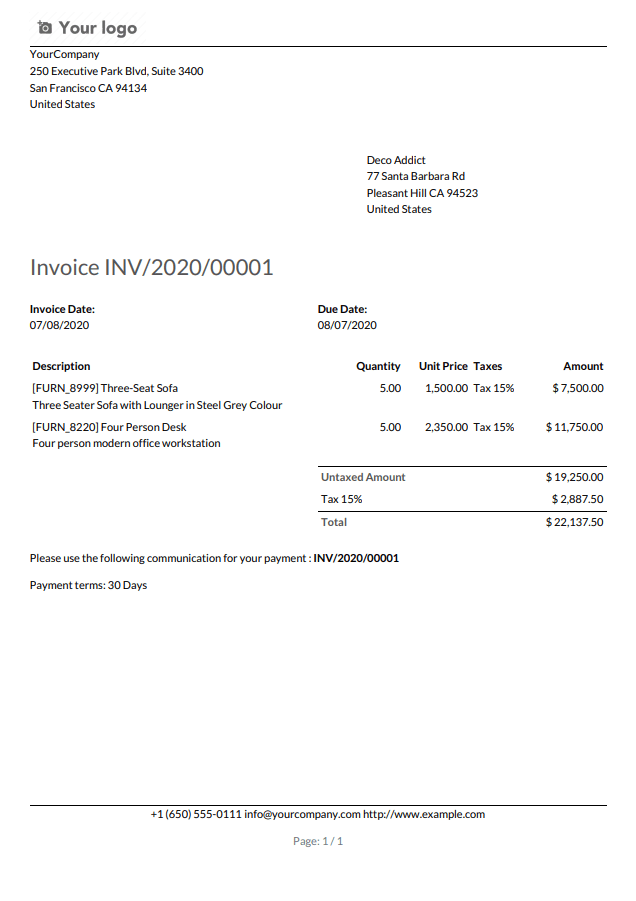
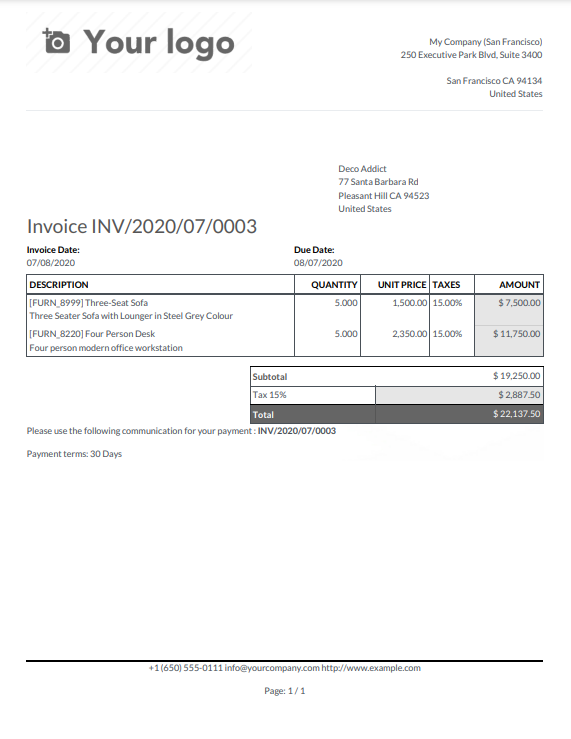
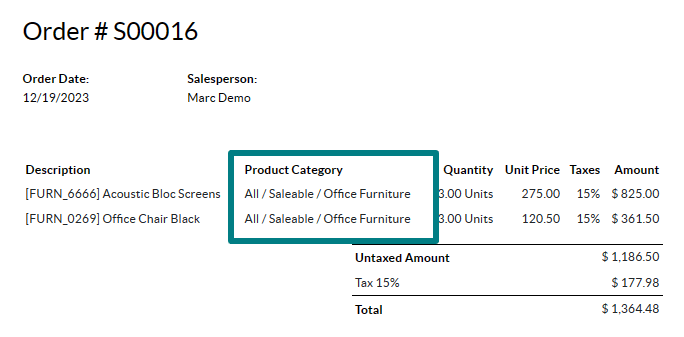
به عنوان مثال، میتوانید گزارش پیشنهاد/سفارش را ویرایش کنید تا ستونی برای نمایش دستهبندی محصول در جدول اصلی اضافه کنید:
<table class="table table-sm o_main_table table-borderless mt-4"> <!-- In case we want to repeat the header, remove "display: table-row-group" --> <thead style="display: table-row-group"> <tr> <th name="th_description" class="text-start">Description</th> <th>Product Category</th> <th name="th_quantity" class="text-end">Quantity</th> <th name="th_priceunit" class="text-end">Unit Price</th> [...] <tr t-att-class="'bg-200 fw-bold o_line_section' if line.display_type == 'line_section' else 'fst-italic o_line_note' if line.display_type == 'line_note' else ''"> <t t-if="not line.display_type"> <td name="td_name"><span t-field="line.name">Bacon Burger</span></td> <td t-out="line.product_id.categ_id.display_name"/> <td name="td_quantity" class="text-end"> <span t-field="line.product_uom_qty">3</span> <span t-field="line.product_uom">units</span> <span t-if="line.product_packaging_id">
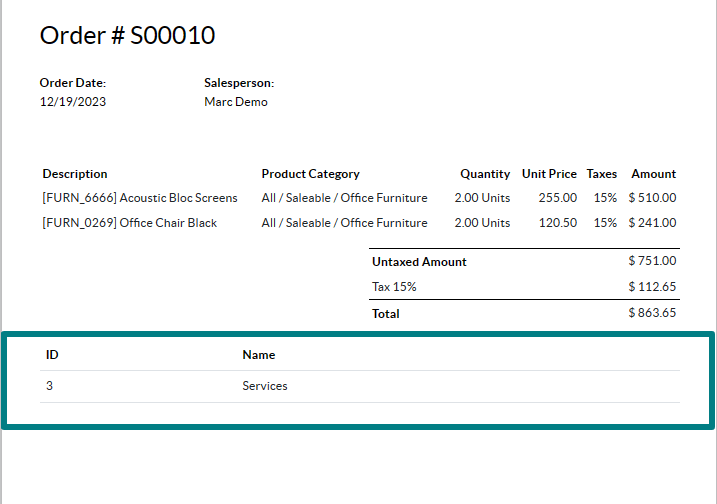
برای افزودن یک جدول در XML، باید نام فیلدها و اشیایی را که میخواهید به آنها دسترسی پیدا کنید و نمایش دهید، بدانید. به عنوان مثال، بیایید جدولی اضافه کنیم که جزئیات برچسبها را در یک سفارش فروش نمایش دهد:
<!-- table root element -->
<table class="table">
<!-- thead = table header, the row with column titles -->
<thead>
<!-- table row element -->
<tr>
<!-- table header element -->
<th>ID</th>
<th>Name</th>
</tr>
</thead>
<!-- table body, the main content -->
<tbody>
<!-- we create a row for each subrecord with t-foreach -->
<tr t-foreach="doc.tag_ids" t-as="tag">
<!-- for each line, we output the name and price as table cells -->
<td t-out="tag.id"/>
<td t-out="tag.name"/>
</tr>
</tbody>
</table>

توجه
هنگام افزودن جداول بهطور دستی، از کلاسهای Bootstrap برای استایلدهی استفاده کنید، مانند کلاس table که در مثال بالا گنجانده شده است.
اگر میخواهید محتوا را بر اساس شرایط خاص نشان دهید یا پنهان کنید، میتوانید بهطور دستی عبارات کنترل if/else را در XML گزارش اضافه کنید.
به عنوان مثال، اگر میخواهید یک جدول داده سفارشی را در صورت عدم وجود برچسبها پنهان کنید، میتوانید از صفت t-if برای تعریف شرط استفاده کنید که سپس بهعنوان True یا False ارزیابی میشود. اگر در پیشنهاد هیچ برچسبی وجود نداشته باشد، جدول نمایش داده نخواهد شد.
<!-- table root element -->
<table class="table" t-if="len(doc.tag_ids) > 0">
<!-- thead = table header, the row with column titles -->
<thead>
<!-- table row element -->
<tr>
<!-- table header element -->
<th>ID</th>
<th>Name</th>
</tr>
</thead>
<!-- table body, the main content -->
<tbody>
<!-- we create a row for each subrecord with t-foreach -->
<tr t-foreach="doc.tag_ids" t-as="tag">
<!-- for each line, we output the name and price as table cells -->
<td t-out="tag.id"/>
<td t-out="tag.name"/>
</tr>
</tbody>
</table>
اگر میخواهید بلوک دیگری را در صورتی که عبارت t-if بهعنوان False ارزیابی شود، نمایش دهید، میتوانید آن را با استفاده از عبارت t-else مشخص کنید. بلوک t-else باید بهطور مستقیم بعد از بلوک t-if در ساختار سند قرار گیرد. نیازی به مشخص کردن هیچ شرطی در صفت t-else نیست. به عنوان مثال، بیایید یک پیام سریع نمایش دهیم که توضیح میدهد که هیچ برچسبی در پیشنهاد وجود ندارد:
<!-- table root element -->
<table class="table" t-if="len(doc.tag_ids) > 0">
<!-- thead = table header, the row with column titles -->
<thead>
<!-- table row element -->
<tr>
<!-- table header element -->
<th>ID</th>
<th>Name</th>
</tr>
</thead>
<!-- table body, the main content -->
<tbody>
<!-- we create a row for each subrecord with t-foreach -->
<tr t-foreach="doc.tag_ids" t-as="tag">
<!-- for each line, we output the name and price as table cells -->
<td t-out="tag.id"/>
<td t-out="tag.name"/>
</tr>
</tbody>
</table>
<div class="text-muted" t-else="">No tag present on this document.</div>
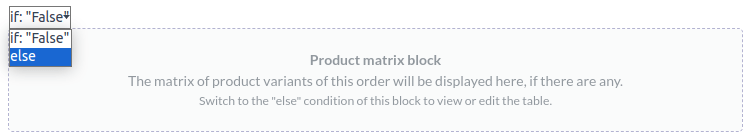
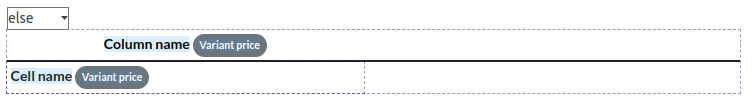
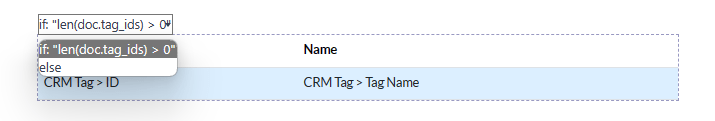
با استفاده از نشانهگذاری t-if/t-else، ویرایشگر گزارش شناسایی میکند که این بخشها متقابل هستند و باید بهعنوان بلوکهای شرطی نمایش داده شوند:

شما میتوانید با استفاده از ویرایشگر شرایط را تغییر دهید تا پیشنمایش خروجی آنها را مشاهده کنید:

اگر میخواهید چندین گزینه داشته باشید، میتوانید از دستورات t-elif نیز برای افزودن شرایط واسطهای استفاده کنید. به عنوان مثال، اینگونه عنوان گزارشهای سفارش فروش بر اساس وضعیت سند زیرین تغییر میکند.
<h2 class="mt-4">
<span t-if="env.context.get('proforma', False) or is_pro_forma">Pro-Forma Invoice # </span>
<span t-elif="doc.state in ['draft','sent']">Quotation # </span>
<span t-else="">Order # </span>
<span t-field="doc.name">SO0000</span>
</h2>
عنوان پیشفاکتور بسته به برخی شرایط زمینهای استفاده میشود. اگر این شرایط برآورده نشود و وضعیت سند پیشنویس یا ارسالشده باشد، عنوان پیشنهاد استفاده میشود. اگر هیچیک از این شرایط برآورده نشود، عنوان گزارش سفارش خواهد بود.
کار با تصاویر در یک گزارش میتواند چالشبرانگیز باشد، زیرا کنترل دقیق بر روی اندازه و رفتار تصویر همیشه واضح نیست. میتوانید فیلدهای تصویر را با استفاده از ویرایشگر گزارش وارد کنید (با استفاده از فرمان /Field)، اما وارد کردن آنها در XML با استفاده از دستور t-field و صفات t-options همراه، کنترل بهتری بر اندازه و موقعیتیابی ارائه میدهد.
به عنوان مثال، کد زیر فیلد image_128 محصول خط را بهعنوان تصویری با عرض 64 پیکسل (با ارتفاع خودکار بر اساس نسبت ابعاد تصویر) خروجی میدهد.
<span t-field="line.product_id.image_128" t-options-widget="image" t-options-width="64px"/>
گزینههای زیر برای ویجتهای تصویر موجود است:
عرض: عرض تصویر، معمولاً به پیکسل یا واحدهای طول CSS (مانند
rem) (برای عرض خودکار خالی بگذارید).ارتفاع: ارتفاع تصویر، معمولاً به پیکسل یا واحدهای طول CSS (مانند
rem) (برای ارتفاع خودکار خالی بگذارید).کلاس: کلاسهای CSS که بر روی برچسب
imgاعمال میشود؛ کلاسهای Bootstrap در دسترس هستند.alt: متن جایگزین تصویرstyle: صفت استایل؛ این امکان را به شما میدهد که بهصورت آزادتر از کلاسهای Bootstrap استایلها را بازنویسی کنید.
این صفات باید شامل رشتهها باشند، یعنی متنی که درون نقل قولها محصور شده باشد، بهعنوان مثال، t-options-width="'64px'" (یا بهطور جایگزین، یک عبارت معتبر پایتون).
توجه
ویجت تصویر نمیتواند بر روی برچسب img استفاده شود. در عوض، دستور t-field را بر روی گره span (برای محتوای درونخطی) یا div (برای محتوای بلوکی) تنظیم کنید.
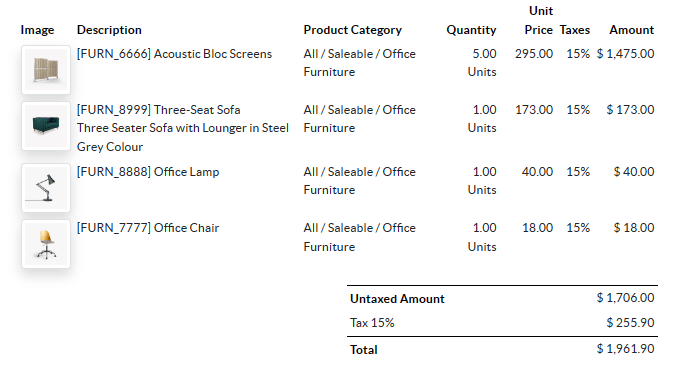
به عنوان مثال، بیایید ستونی با تصویر محصول در جدول پیشنهاد اضافه کنیم:
<table class="table table-sm o_main_table table-borderless mt-4">
<thead style="display: table-row-group">
<tr>
<th>Image</th>
<th name="th_description" class="text-start">Description</th>
<th>Product Category</th>
<th name="th_quantity" class="text-end">Quantity</th>
<th name="th_priceunit" class="text-end">Unit Price</th>
[...]
<t t-foreach="lines_to_report" t-as="line">
<t t-set="current_subtotal" t-value="current_subtotal + line.price_subtotal"/>
<tr t-att-class="'bg-200 fw-bold o_line_section' if line.display_type == 'line_section' else 'fst-italic o_line_note' if line.display_type == 'line_note' else ''">
<t t-if="not line.display_type">
<td>
<span t-field="line.product_template_id.image_128"
t-options-widget="'image'"
t-options-width="'64px'"
t-options-class="'rounded-3 shadow img-thumbnail'"
/>
</td>
<td name="td_name"><span t-field="line.name">Bacon Burger</span></td>
<td t-out="line.product_id.categ_id.display_name"/>
صفت `t-options-width عرض تصویر را به 64 پیکسل محدود میکند و کلاسهای Bootstrap استفاده شده در t-options-class یک حاشیه شبیه به تصویر بندانگشتی با گوشههای گرد و یک سایه ایجاد میکنند.